Cos'è un sito responsive e perché averlo fa bene alla SEO
Se hai un sito realizzato recentemente, con ogni probabilità è responsive - o responsivo, per dirlo in italiano. Il design responsivo è infatti ormai uno standard del web design.
Inoltre, dal 2015 avere un sito ottimizzato per le versioni mobile è diventato un fattore di ranking SEO: se il tuo sito è ottimizzato per i dispositivi mobili, il suo posizionamento su Google sarà migliore rispetto a quelli che non lo sono.
Ma cosa significa "sito responsive"? Cerco di sintetizzarlo in 4 punti:
- Un sito responsive è un sito costruito utilizzando un template grafico che adotta i principi del responsive design
- Il responsive design è una tecnica di progettazione grazie alla quale ogni elemento della pagina si adatta automaticamente per essere visualizzato al meglio su ogni dispositivo
- Un sito responsive NON è la versione mobile di un sito desktop: il sito è sempre uno, quello che cambia è il modo di presentare i contenuti
- Google approva: tra i diversi modi di realizzare siti mobile friendly, Google consiglia di utilizzare il responsive design
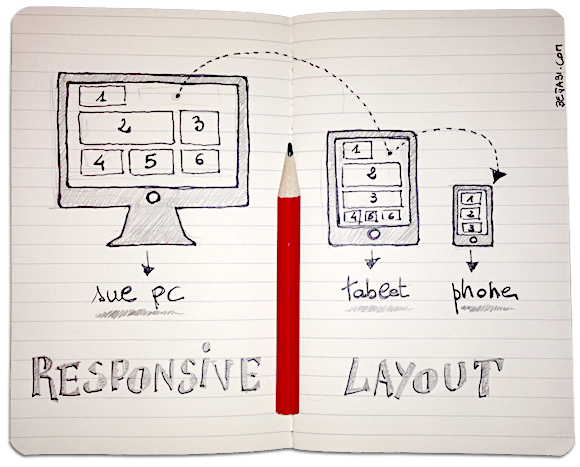
A volte, un'infografica vale più di tante parole:

- Sito responsive spiegato meglio
- Caratteristiche grafiche del sito responsive
- Come verificare che il tuo sito sia responsive
- Design responsive: 3 siti al posto di 1
- I vantaggi di un sito responsive
Sito responsive spiegato meglio
Un sito responsive non è una versione del sito a sé, progettata per i dispositivi mobili: la responsività non interessa infatti la sostanza ma la forma.
Il sito è sempre lo stesso: è come se avesse un vestito che si trasforma, svelando, nascondendo, spostando i vari elementi che compongono la pagina, in modo da avere sempre la foggia adatta al dispositivo dal quale è di volta in volta visualizzato (tablet, smartphone, computer desktop).
In un sito responsive gli elementi che compongono ogni pagina (logo, blocchi di testo, immagini) si spostano al cambiare della risoluzione del dispositivo, adattandosi automaticamente.È normale quindi che se visito un sito responsivo dallo smartphone alcuni elementi che sul pc vedo allineati orizzontalmente siano allineati verticalmente. Chi naviga il sito può così vedere ogni contenuto senza essere costretto a zoomare.
È anche normale che alcuni elementi spariscano: chi naviga da mobile infatti è interessato a trovare subito certe informazioni e non ha tempo da perdere con contenuti non essenziali. Meglio dargli subito (e solo) quello che cerca... Prima che scappi su un'altro sito!
Caratteristiche grafiche del sito responsive
Dal punto di vista visuale, il design responsive è caratterizzato da:
- dimensione del testo abbondanti, per permettere una lettura ottimale ad ogni risoluzione
- elementi selezionabili (link, bottoni ecc.) ben distanziati tra loro: il dito che li deve selezionare dagli schermi touch non deve avere difficoltà
- spaziature generose intorno agli elementi della pagina: facilitano la lettura veloce, che da mobile è un must
- contenuti essenziali: da mobile non c’è tempo da perdere e lo spazio è ridotto, quindi via i fronzoli inutili
- menu "hamburger", ovvero identificato da tre linee sovrapposte (come un panino stilizzato)
Come verificare che il tuo sito sia responsive
Per vedere la responsività all'opera fai questo semplice test da pc: aggancia con il mouse la finestra del browser nell'angolo in basso a destra e riducila di dimensioni.Vedrai gli elementi della pagina che si spostano, si ridimensionano, si adattano alla nuova risoluzione per presentarti un sito sempre perfettamente leggibile e navigabile: fico, eh?
Se ti senti pronto per qualcosa di più sofisticato, Google mette a disposizione uno strumento per testare l’ottimizzazione mobile di ogni sito: search.google.com/test/mobile-friendly.
Design responsive: 3 al posto di 1
Cosa significa per un designer realizzare un template responsivo? Significa progettare la grafica e l'interazione utente non di uno, ma di tanti layout, quante sono le risoluzioni dei display più diffusi di smartphone, pc e tablet.
Ogni elemento deve essere tenuto sotto controllo in tutte le sue metamorfosi.
Spesso siamo abituati a pensare che il design di un sito sia quello della sua versione desktop: per molti siti però la maggior parte degli accessi proviene da dispositivi mobili, quindi l’interazione dell’utente da mobile è da curare in ogni dettaglio.I vantaggi di un sito responsive
I vantaggi di utilizzare un template responsivo per il proprio sito sono molti:- Facilita la navigazione da dispositivi mobili, sempre più diffusi e utilizzati per accedere al web, rendendo il sito più appetibile di altri siti concorrenti
- È un requisito apprezzato in termini SEO da Google, al cospetto del quale ci inchiniamo
- Testimonia attenzione per l'utente e per la sua esperienza di navigazione sul sito
- Permette di risparmiare tempo e costi per la gestione dei contenuti, visto che non esistono più siti diversi ma un unico sito che si adatta al mobile
E, soprattutto, dimostra che chi c’è dietro al sito non crede così tanto nel web come possibilità di sviluppo del proprio business. Oggi come oggi, ce lo possiamo permettere?
 ELISABETTA BARONEConsulente SEO & Project Manager con un passato da freelance. Laureata in Lettere con Master in Comunicazione, ho una solida esperienza in ambito digital. Nei progetti di Inbound Marketing sfrutto le potenzialità della ricerca organica per aiutare i clienti a intercettare nuovi contatti in target.
ELISABETTA BARONEConsulente SEO & Project Manager con un passato da freelance. Laureata in Lettere con Master in Comunicazione, ho una solida esperienza in ambito digital. Nei progetti di Inbound Marketing sfrutto le potenzialità della ricerca organica per aiutare i clienti a intercettare nuovi contatti in target.


